アドセンス合格したら、収益化の準備ですね!
アドセンス合格後、自動的にアドセンス広告が表示されるわけではありません。
人気テーマcocoonでの、『アドセンス合格後の広告の設置手順』を説明します。
【cocoon】アドセンス合格後の広告設置手順
Googleアドセンス合格後の広告の設定方法は、主に4つです。
順番に設定していきましょう^^
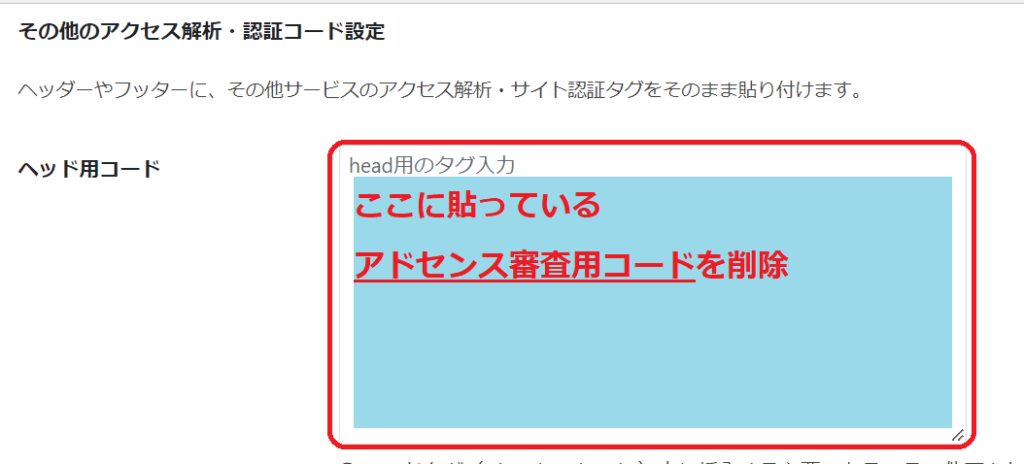
STEP1:審査用コードの削除
アドセンス申請時に貼ったアドセンス審査用コードを削除します。
『Cocoon』の場合、
Cocoon設定⇒アクセス解析・認証『ヘッド用コード』に貼っています。

STEP2:Googleアドセンス広告の自動設定解除
広告を設定する前に、Googleアドセンス広告の自動設定を解除していきます。
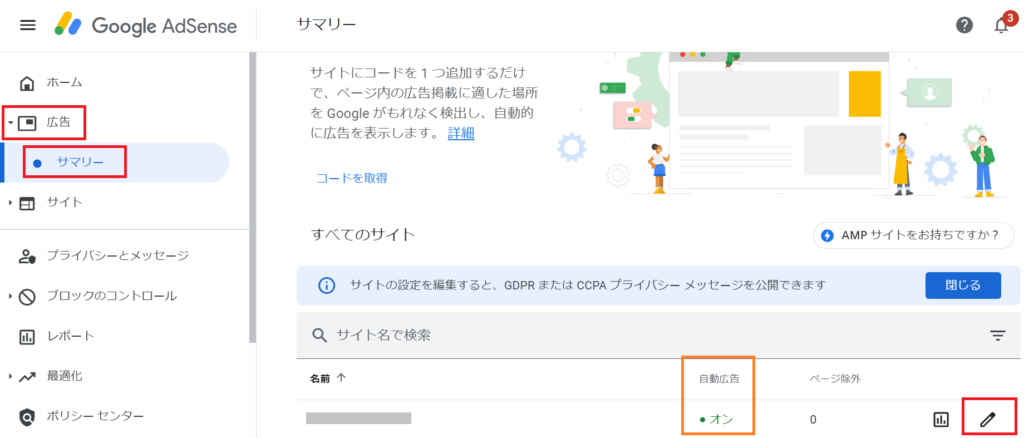
Googleアドセンスにログインします。
左の「広告」⇒サマリー から設定の画面に入ります。
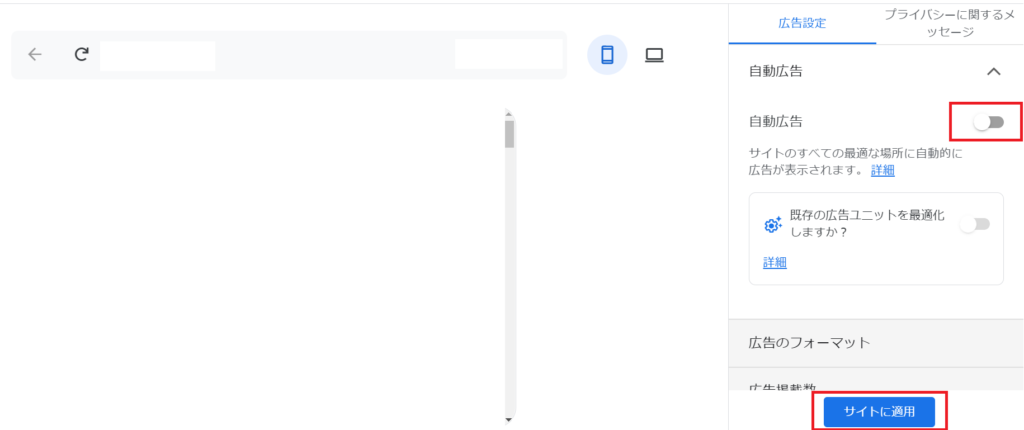
自動広告がオンになっているので、右下の鉛筆のマークをクリックします。

右側の「自動広告」の赤枠をクリックし、「オフ」にしてください。
そして、下の「サイトに適用」をクリックします。

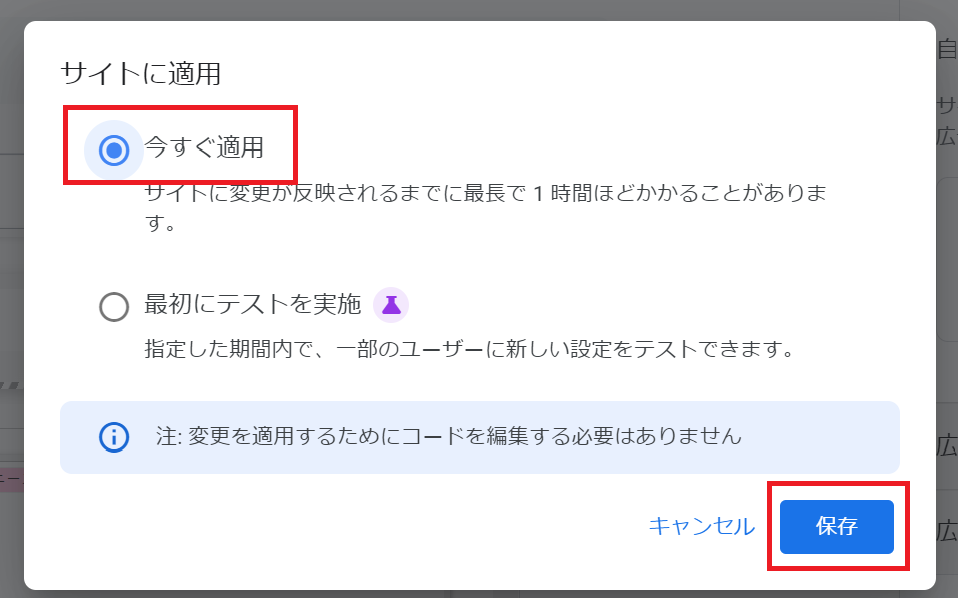
「今すぐ適用」を選択し、保存します。
これで自動広告の解除の設定ができました。

STEP3:広告ユニットの作成
次は、アドセンス広告のコードを作成します。
Googleアドセンスのトップページへアクセスし、
左の「広告」⇒右上の「広告ユニットごと」選択⇒「新しい広告ユニットの作成」の「ディスプレイ広告」を選択します。

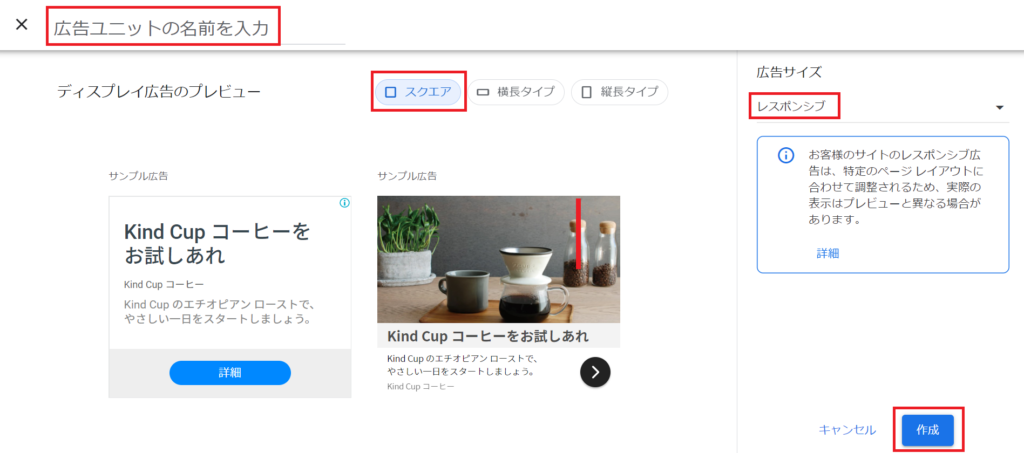
次に、新しい広告を作成します。

- 「広告ユニットの名前の入力」:自分がわかりやすい広告の名前をつけましょう。
例)mamahapilaboレスポンシブ - 「広告の種類」:スクエア
- 「広告サイズ」レスポンシブ
広告ユニットの名前・種類・サイズを選択したら、画面右下の「作成」をクリックします。
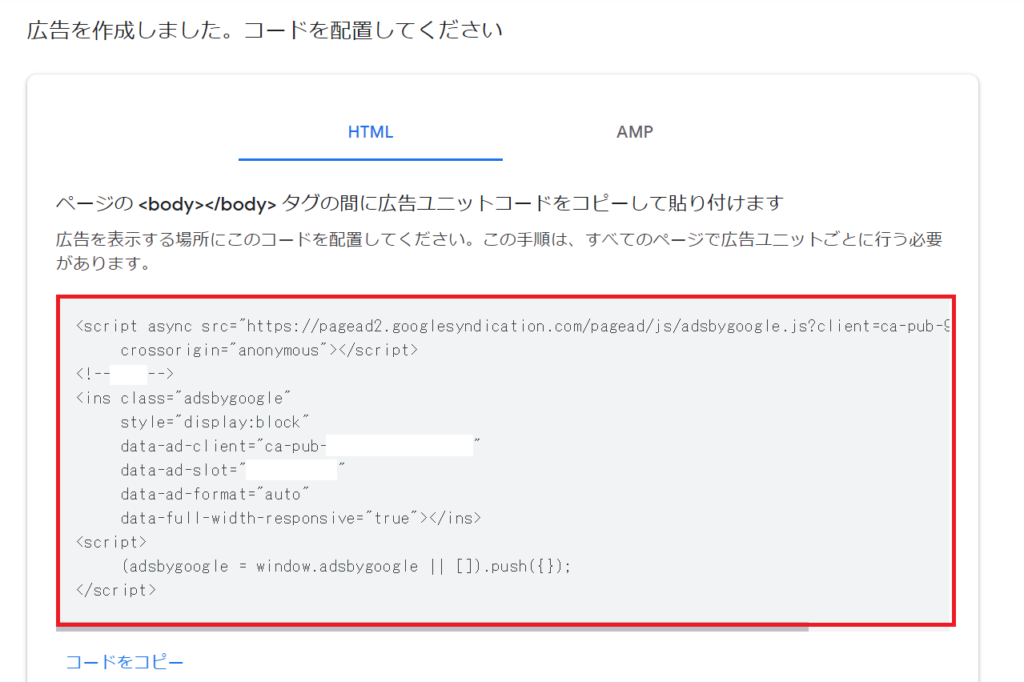
表示された広告コードをコピーします。

STEP4:広告の設置
最後に、コピーした広告を貼っていきます。
テーマ「Cocoon」の場合は1カ所のみなので、簡単です!
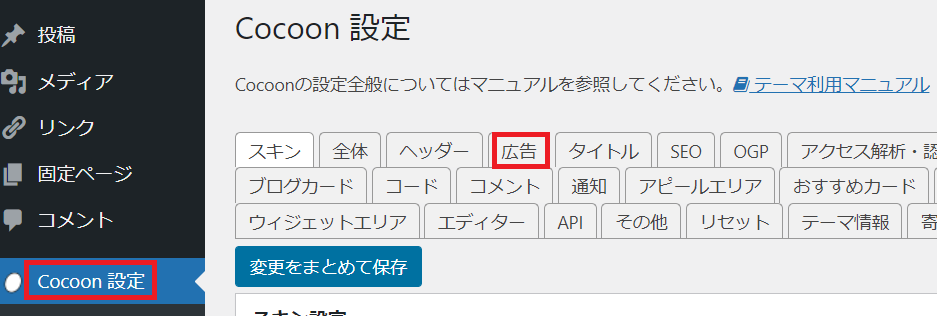
ワードプレスのダッシュボード「Cocoon設定」⇒「広告」をクリックします。


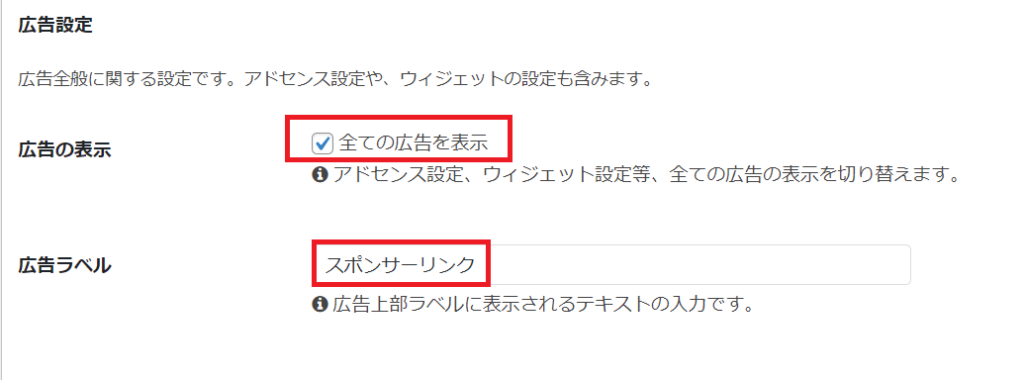
「広告の表示」:チェックを入れる。
「広告ラベル」:「スポンサーリンク」と入力。

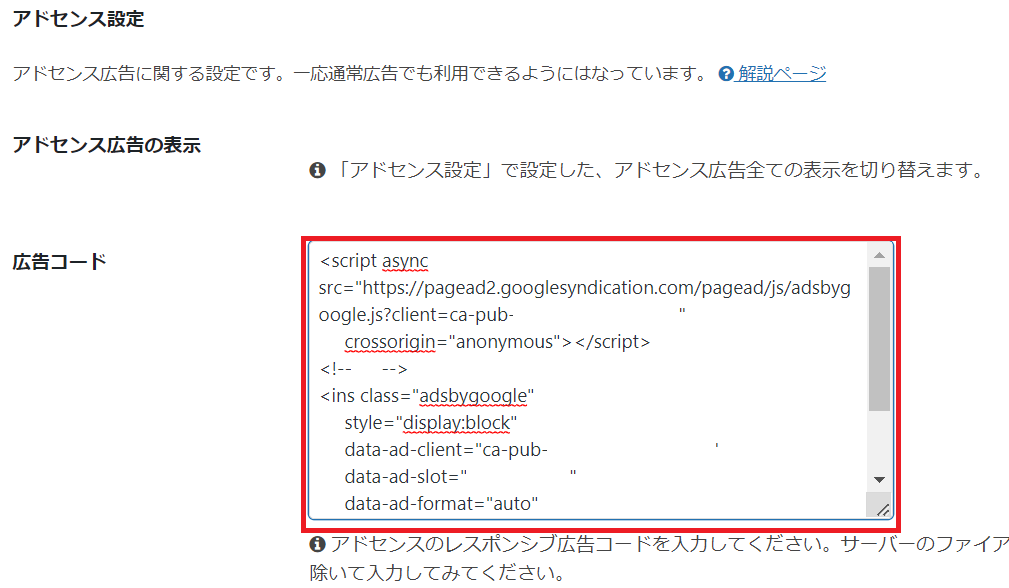
「広告コード」:先程コピーした広告コードを貼りましょう。

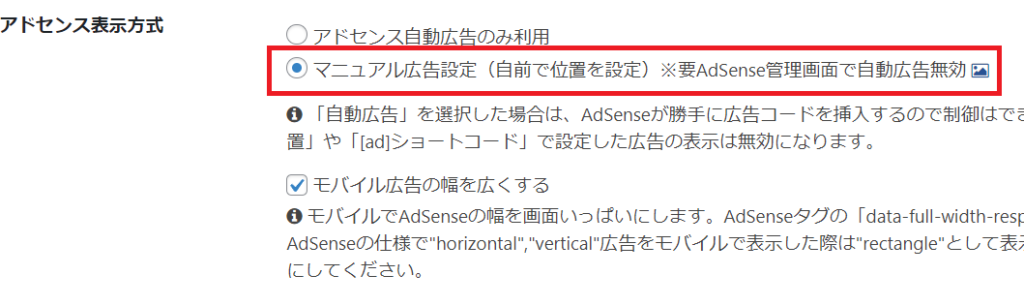
「アドセンス表示方式」:「マニュアル広告設定」をチェック。

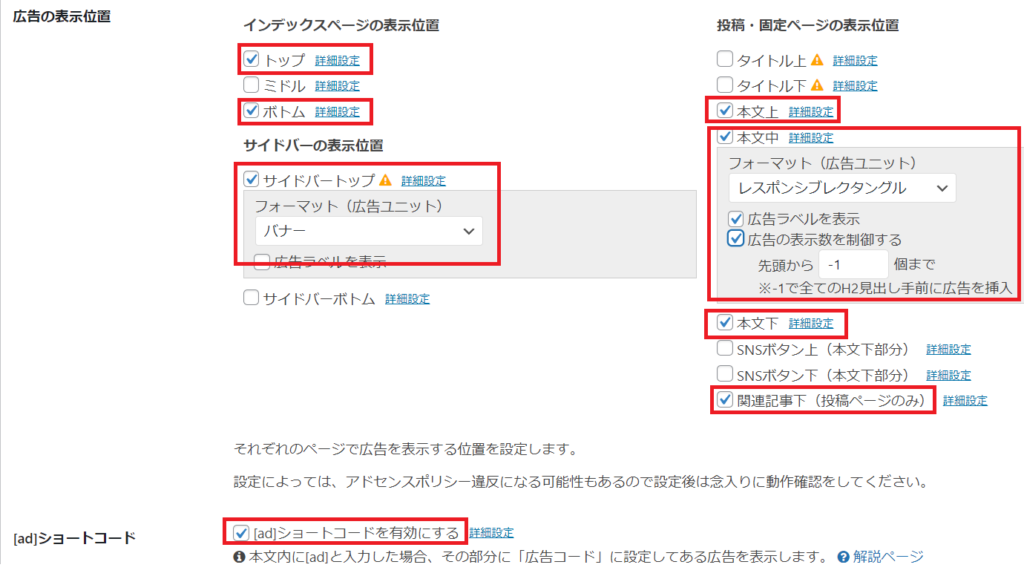
広告の表示位置の設定をします。
広告の表示位置の正解はないので、自分のサイトに合った表示位置を選択してください。
今回、初心者の方におすすめの表示場所をお伝えします。
- 「インデックスページの表示方法」:トップ、ボトム
- 「サイドバーの表示位置」:サイドバートップ(右の詳細設定を開き「バナー」を選択)
- 「投稿・固定ページの表示位置」:本文上・本文中・本文下・関連記事下
※本文中は右の詳細設定をクリックし、「広告ラベル」「広告の表示数を制御する」(先頭から-1個まで)にチェック。
最後に一番下の「変更をまとめて保存」をクリックして終了です。
広告表示反映まで少し時間がかかりますが、これで設置完了です!
アドセンス合格後の広告以外の設定
アドセンスに合格したら、広告以外にも設定をしておくと後々楽なのでしておきましょう。
ブログをアドセンス審査用に設定している人がほとんどだと思うので、変更して自分好みのサイトにしましょう^^
- プロフィール
- ヘッダー
- フッター
- ブログデザイン など・・・
アドセンス審査時よりもグッと自由度が上がるので、ご自身の好きなようにしてみてくださいね^^
記事カテゴリーも違う種類が増えてきます。
あまりカテゴリーを増やさない方が良いので、変更して使いやすいように設定しましょう。